티스토리 뷰
이번 수업부터 Windows Forms App(.net framework)를 본격적으로 사용하기 시작했다.
처음 만들어본 윈도우즈 앱은
[1].이름을 입력받아 인사하는 폼 띄우기

구성은 이름 : 이 작성되어있는 Label0과 현재는 빈칸인 TextBox와 text를 Click으로 설정해준 Button 그리고 중간에 Label2와
맨 밑에 Label1을 배치해주었다.
버튼을 눌렀을 때 나오는 이벤트에 대한 코드는 아래이다 ↓↓
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace _15_basic
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
bool flag = false;
private void button1_Click(object sender, EventArgs e)
{
if(flag ==false)
{
label1.Text = "hello windows form programming";
flag = true;
}
if (textBox1.Text == "")
MessageBox.Show("이름을 입력하세요", "warning", MessageBoxButtons.OK,MessageBoxIcon.Warning);
else
{
label2.Text = textBox1.Text + "님! 안녕하세요!";
}
}
private void textBox1_TextChanged(object sender, EventArgs e)
{
}
private void label0_Click(object sender, EventArgs e)
{
}
}
}버튼 선언부터 버튼에 대한 코드 시작이다.
private void button1_Click(object sender, EventArgs e)그 전에 전역으로 boolean flag라는 하나의 지표를 만들어주었다
bool flag = false;flag를 스위치처럼 껐다켰다 할 수 있게끔 만들어 준 것이다 .
이 방식은 N중루프에서의 entire break시에 흔히 볼 수 있다.
if (textBox1.Text == "")
MessageBox.Show("이름을 입력하세요", "warning", MessageBoxButtons.OK,MessageBoxIcon.Warning);
else
{
label2.Text = textBox1.Text + "님! 안녕하세요!";
}버튼을 누르면 TB가 빈칸이라면 이름을 입력하세요 가 쓰여진 Warning icon을 포함하는 경고창과 알림이 뜬다.
TB에 Text가 들어있다면 Text + 님! 안녕하세요! 를 Label2에 출력한다.
실행결과


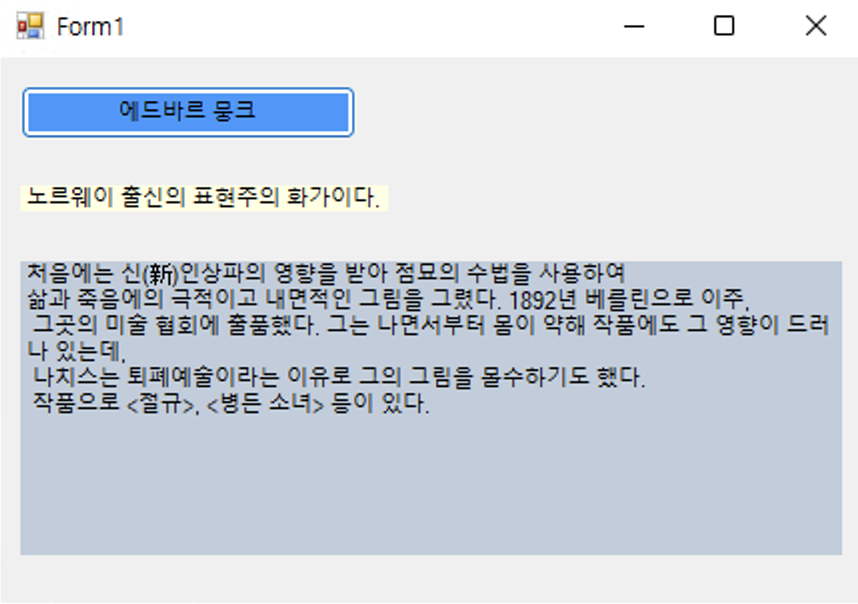
[2].에드바르뭉크 출력
하나의 버튼과 두 개의 레이블로 구성된 코드입니다. ↓↓
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace _16_label
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
label1.Text = "";
label2.Text = "";
}
private void button1_Click(object sender, EventArgs e)
{
string Munch = "노르웨이 출신의 표현주의 화가이다.";
string history = "처음에는 신(新)인상파의 영향을 받아 점묘의 수법을 사용하여 \n삶과 죽음에의 극적이고 내면적인 그림을 그렸다. 1892년 베를린으로 이주,\n 그곳의 미술 협회에 출품했다. 그는 나면서부터 몸이 약해 작품에도 그 영향이 드러나 있는데,\n 나치스는 퇴폐예술이라는 이유로 그의 그림을 몰수하기도 했다.\n 작품으로 <절규>, <병든 소녀> 등이 있다.";
label1.Text = Munch;
label2.Text = history;
{
}
}
private void label2_Click(object sender, EventArgs e)
{
}
}
}private void Form1_Load(object sender, EventArgs e)
{
label1.Text = "";
label2.Text = "";
}폼이 로드될 때 label1과 label2의 값을 빈칸으로 리턴해주는 코드입니다.
위의 레이아웃에는 label1,label2라고 쓰여진 곳이 폼이 로드될 때 빈칸으로 로드됩니다.
private void button1_Click(object sender, EventArgs e)
{
string Munch = "노르웨이 출신의 표현주의 화가이다.";
string history = "처음에는 신(新)인상파의 영향을 받아 점묘의 수법을 사용하여 \n삶과 죽음에의 극적이고 내면적인 그림을 그렸다. 1892년 베를린으로 이주,\n 그곳의 미술 협회에 출품했다. 그는 나면서부터 몸이 약해 작품에도 그 영향이 드러나 있는데,\n 나치스는 퇴폐예술이라는 이유로 그의 그림을 몰수하기도 했다.\n 작품으로 <절규>, <병든 소녀> 등이 있다.";
label1.Text = Munch;
label2.Text = history;
}버튼을 누르면
string 자료형인 munch와 history를 설정해줍니다.
그 후 label1에는 munch를
label2에는 history를 출력해줍니다.

처음 로드되면 label1과 label2가 모두 빈칸으로 바뀐 것을 볼 수 있다.

버튼을 누르면 string munch와 history가 label1과 label2에 잘 들어가있는 것을 볼 수 있다.
[3]갖가지 메시지박스
여러가지 메시지박스를 출력하며 메시지박스에 대한 문법을 배워본다. ↓↓
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace _14messagebox
{
public partial class Form1 : Form //생성자
{
public Form1()
{
InitializeComponent();
MessageBox.Show("가장 간단한 메시지 박스");
MessageBox.Show("타이틀을 갖는 메시지 박스", "title");
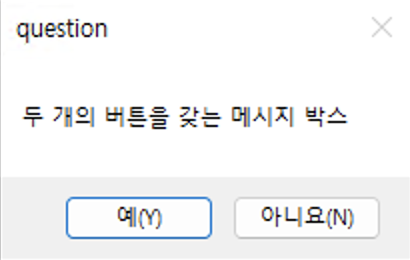
DialogResult r1 = MessageBox.Show("두 개의 버튼을 갖는 메시지 박스", "question", MessageBoxButtons.YesNo);
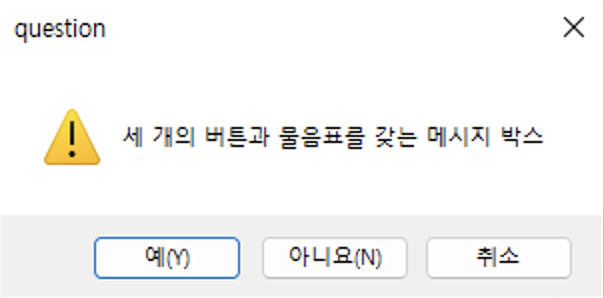
DialogResult r2 = MessageBox.Show("세 개의 버튼과 물음표를 갖는 메시지 박스", "question", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Warning);
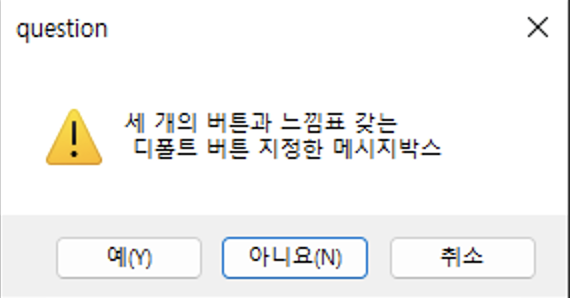
DialogResult r3 = MessageBox.Show("세 개의 버튼과 느낌표 갖는\n 디폴트 버튼 지정한 메시지박스", "question", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Warning,MessageBoxDefaultButton.Button2);
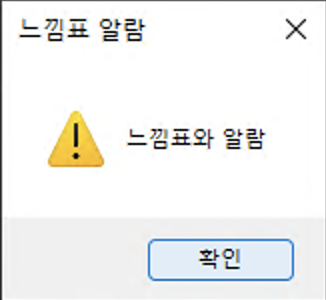
MessageBox.Show("느낌표와 알람", "느낌표 알람", MessageBoxButtons.OK, MessageBoxIcon.Exclamation/*띵동소리*/);
string message = string.Format("당신의 선택은 {0} {1} {2}", r1.ToString(),r2.ToString(),r3.ToString());
MessageBox.Show(message, "당신의 선택!");
}
private void Form1_Load(object sender, EventArgs e)
{
}
}
}MessageBox.Show("가장 간단한 메시지 박스");"가장 간단한 메시지박스"라는 텍스트를 가진 메시지박스를 내보낸다.

MessageBox.Show("타이틀을 갖는 메시지 박스", "title");"title"이라는 폼 제목을 갖고 "타이틀을 갖는 메시지박스"라는 텍스트를 가진 메시지박스를 출력한다.

DialogResult r1 = MessageBox.Show("두 개의 버튼을 갖는 메시지 박스", "question", MessageBoxButtons.YesNo);DialogResult형식의 r1을 생성해준다.
"두 개의 버튼을 갖는 메시지 박스"라는 텍스트를 가지고 폼 제목이 question이며 yes/no의 두 개의 버튼을 갖는 메시지박스를 출력한다.

DialogResult r2 = MessageBox.Show("세 개의 버튼과 물음표를 갖는 메시지 박스", "question", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Warning);마찬가지고 다이얼로그 r2를 생성해준 뒤
이번에는 "세 개의 버튼과 물음표를 갖는 메시지박스" 를 텍스트로 갖고
폼 제목이 question이며
yes/no/cancel의 세 개의 버튼을 포함하고
Warning icon이 있는 메시지박스를 내보낸다.

DialogResult r3 = MessageBox.Show("세 개의 버튼과 느낌표 갖는\n 디폴트 버튼 지정한 메시지박스", "question", MessageBoxButtons.YesNoCancel, MessageBoxIcon.Warning,MessageBoxDefaultButton.Button2);이번에는 전과 비슷하지만 디폴트를 설정해주었다.
디폴트는 아래 캡쳐와같이 파란불이 들어와있는 버튼을 말하는데 지정해주지 않으면 기본적으로 1번인 것을 알 수 있다.
하지만 이번에는 2번으로 지정 해주었으며 아니요 버튼에 파란불이 들어와있음을 확인할 수 있다.
이는 창이 켜졌을 때 엔터를 눌러 빠르게 디폴트값으로 접근할 수 있다는 장점이 있다.

MessageBox.Show("느낌표와 알람", "느낌표 알람", MessageBoxButtons.OK, MessageBoxIcon.Exclamation/*띵동소리*/);"느낌표와 알람"을 텍스트로 가지며
제목은 "느낌표알람"
버튼을 OK한개만 포함하고
Exclamation아이콘을 포함 함으로써 띵동소리를 출력해내었다.

string message = string.Format("당신의 선택은 {0} {1} {2}", r1.ToString(),r2.ToString(),r3.ToString());
MessageBox.Show(message, "당신의 선택!");
string message를 선언하여 다이얼로그 r1,r2,r3의 값을 저장해준 뒤
messagebox에 당신의선택!" 의 타이틀과 함께 string타입 message를 출력해준다.

r1 r2 r3의 값이 출력되었다.

그리고 전부 끝나면 마지막에 메인 form이 뜨게 된다.
긴 글 읽
'VS-02분반수업' 카테고리의 다른 글
| VSP02(22-03-30) (0) | 2022.04.06 |
|---|---|
| VSP02(2022-03-23) (0) | 2022.03.31 |
| VSP02(2022-03-16) (0) | 2022.03.23 |
| VSP02(2022-03-04) (0) | 2022.03.06 |
| VSP02(2022-03-02) (0) | 2022.03.02 |
